For the past few weeks, we’ve been testing a new feature in the OCC Chat Request Form called Hidden Fields.
Hidden Fields allow you to pass information from your web page to the chat request information area and into the chat request form itself.
Note that this is an advanced feature that will require some knowledge of web development to set up.
How Hidden Fields Work
1. Log in to your Account Dashboard
2. Go to Account > Messages > Chat Request Form
3. At this point, we’re assuming you have a form already created. If not, click Add Request Form
4. Click form fields (x) to edit the fields on the form you want to edit.
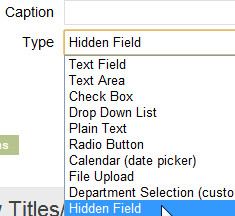
5. Click Add Form Field and select Hidden Field
6. Once you add, you will see a column ID”
7. Next you must pass data from the website into this hidden field. For this, the data must pass through the icon code.
Find in the OCC code on your website the line below. Note that the x below is your account number.
“<tr><td class=”occIcon-x“> </td></tr>”
Change this line to:
“<tr><td class=”occIcon-x“><!– { “request”: { “ID1” : “customer information”, “ID2” : “other field” } } –></td></tr>”
In the example above:
{“”:{“”:””}} – JSON format.
ID1 – ID of first hidden field. This will be a number like 555
ID2– ID of second hidden field
and so on…
You can dynamically pass any string of info in the place of “customer information” such as a customer ID, email, or phone number. Pretty much anything that is displayed or located in your code on the web page can be passed into these fields.
For example, in PHP the hidden field can look like:
<!– { “request”: { “5555” : “<?=$idCustomer?>” } } –>
If a chat request is requested from website, the operator will see this hidden field of data in “Request information”
You can also use this same method to pre-fill fields in the form that are visible to the visitor. For example, if they are logged in to your website, you can pass their name, email and phone number through the same methods and when they request a chat, they will see all 3 of these fields filled out on the chat request form! Use the same method outlined above with a different type of field, such as Text Field.
Tags: chat request form, Features, hidden fields